Medical technology is evolving and one particular area where a lot is happening is in robotic surgery. By moving the surgeon a couple of feet away from the operating table and into a comfy chair, we accomplish a few goals: relaxed surgeon, better view using keyhole techniques, filtering of movements, etc. But it’s only a step on the way to telesurgery and that is where the real benefits reside. Imagine, for instance, to be able to get the best surgeon for a procedure independent of the location, any time of the day or the night. Or to get any surgeon at all, for that matter, to operate at the scene of an accident or in a little village somewhere. All you need is the robot on the spot and a good network connection. And that’s where we run into trouble.
The requirements on the network we need for telesurgery are pretty horrific and no current network, as far as I know, is designed to fulfill any such requirements. The network needs to be absolutely secure, and by that I mean it needs to be very resistant to breakage, to delays, and that it must ensure data integrity at all times. It also needs to protect privacy, of course, but that’s almost an after-thought.
For us security people, the telemedicine networks is a new challenge and one I think we should spend more effort specifying and creating. For instance, we need to find a way to ensure the following characteristics:
Max latency
For instance, we know that turnaround delays above a hundred milliseconds or so make telesurgery very difficult and dangerous.
Redundancy and resilience
Obviously, we don’t want the network to go AWOL during an operation. And if it does, we need to fail safe. Both the surgical instruments and the procedure as such need to fail in a safe manner.
Integrity
The data integrity is of utmost importance. When we want a 3 mm incision, we don’t want that to turn into 3 meters by accident.
Authentication
We want to make sure only the right surgeon is on the line.
Discussion
The above is just a few issues I could think of right off the bat. Internet protocol, for instance, is well suited to the resilience requirement, but its lack of guaranteed time of delivery is a problem. I do think we need a separate network that has the desired functionality and characteristics, and that may in part be based on current protocols and infrastructure. I do think, however, that the problem hasn’t yet been attacked on a holistic level. I’m also sure that the current Internet structure will not suffice to carry telemedicine applications. In other words, it’s time we looked over these requirements and started coming up with real solutions, else the next step in the evolution of medicine will not get started.





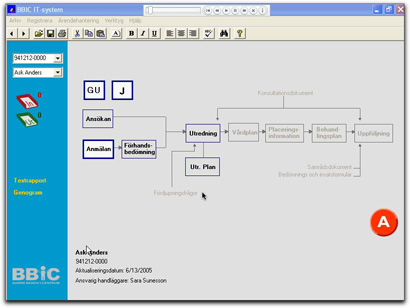
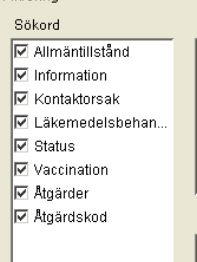
 One of the medical applications I’ve had to use a lot has some really obnoxious user interface tricks. One of the worst is the following. There’s a window where you can set filtering requirements for what elements you want to see in the journal notes. It consists of a number of group boxes, each with a number of items, each with a checkbox to enable or disable it. One screen can easily hold more than 50 such line items. All are enabled by default. There’s no button “clear all” at any level, so I always patiently unchecked the whole enchilada, one by one, before selecting the one or two items I actually wanted to enable. Needless to say, I wasn’t an enthousiastic or frequent user of said form. By pure coincidence, I found out that there is a “clear all” / “select all” function. You simply click the group box label (the “Sökord” word on top). Think about this for a minute… how the f*** was the user supposed to guess that??! This reminds me of Wolfenstein 3D, were there was no other way to find the secret compartments than to run around clicking every part of every wall in every room.
One of the medical applications I’ve had to use a lot has some really obnoxious user interface tricks. One of the worst is the following. There’s a window where you can set filtering requirements for what elements you want to see in the journal notes. It consists of a number of group boxes, each with a number of items, each with a checkbox to enable or disable it. One screen can easily hold more than 50 such line items. All are enabled by default. There’s no button “clear all” at any level, so I always patiently unchecked the whole enchilada, one by one, before selecting the one or two items I actually wanted to enable. Needless to say, I wasn’t an enthousiastic or frequent user of said form. By pure coincidence, I found out that there is a “clear all” / “select all” function. You simply click the group box label (the “Sökord” word on top). Think about this for a minute… how the f*** was the user supposed to guess that??! This reminds me of Wolfenstein 3D, were there was no other way to find the secret compartments than to run around clicking every part of every wall in every room.